De favoriete webadresjes van onze designers.
Een leuk ontwerp komt niet zomaar tot stand. Naast de creatieve geest van onze designers kan een stevige portie inspiratie ook wel goed van pas komen. Of het nu gaat over fonts, fotografie of kleurgebruik, er zijn ontelbare websites te vinden die als inspiratiebron kunnen dienen. Wij lijsten graag de top 10 van onze designers voor je op.

Dé all time favourite: Pinterest
Elke grafisch vormgever spendeerde sowieso al ettelijke uren van z’n leven op Pinterest. Het is dé ideale inspiratiebron voor zowel webdesign als ander grafisch werk. Een kwartiertje op dit platform geeft onze designers gewoonlijk de boost die ze nodig hebben om een design uit te werken. De geniale ideeën van een ander designer dienen als inspiratie en zorgen ervoor dat de creatieve motor van onze designers in gang wordt gezet.

Voor beelden om bij weg te dromen: Unsplash
Even geleden schreven we een blogpost over het belang van goede fotografie voor websites. Ook bij ander grafisch werk is fotografie een belangrijk onderdeel. Hoewel we over een waslijst aan sites met stockfoto’s beschikken, steekt Unsplash er toch met kop en schouders bovenuit. De foto’s zijn steeds uniek, creatief en vooral: gratis. Zeker een aanrader als je op zoek bent naar dat tikkeltje extra!

Icoontjes, icoontjes, icoontjes. Voor elk wat wils: The Noun Project
Icoontjes, ze bestaan in alle maten en kleuren. Bovendien hebben ze een grote invloed op grafisch werk. Ze kunnen je ontwerp echt maken of kraken. Wij maken onze icoontjes liefst zelf, maar ook hier is inspiratie opdoen soms noodzakelijk. Op The Noun Project kan je snuisteren in een overweldigende collectie aan iconen voor allerlei doeleinden.

Een uitgebreid aanbod aan webvriendelijke lettertypes: Google Fonts
Dat designers geen fan zijn van Comic Sans MS, dat wist je waarschijnlijk al. Maar welk lettertype kies je dan wel? De keuze van lettertypes is één van de belangrijkste onderdelen van een sterk ontwerp en net daarom is het ook zo moeilijk. Er bestaan heel wat websites die fonts aanbieden, maar vaak zie je een groot verschil in kwaliteit. Wij verkiezen daarom de lettertypes van Google Fonts. Bovendien kan je deze fonts makkelijk insluiten in websites. Dit klinkt als muziek in de oren van onze developer!

De manier om je designs mooi te presenteren: Mockups-design
Heb je al eens een blik geworpen op onze socials? Via Facebook, Instagram, Linkedin en Pinterest delen we maar al te graag onze ontwerpen met onze volgers. Onze feed wordt samengesteld door zelfgenomen foto’s én door gebruik te maken van mockups. Voor zowel on- als offline toepassingen bestaan er miljoenen mockups die je ontwerp in no-time omtoveren tot een afgewerkt product. Wij verkiezen eenvoudige mockups met een neutrale achtergrond, daarom gebruiken wij vooral de bestanden van mockups-design.

Het grootste inspiratieplatform voor webdesign: Dribbble
We lieten het al blijken, Pinterest is onze favoriete inspiratiebron. Toch durven we voor webdesign ook al eens Dribbble te gebruiken. Via dit platform kan je ontelbare voorbeelden vinden van allerhande grafische designs. Wij zijn vooral fan van de mobielvriendelijke webontwerpen die je op het platform kan bewonderen. Daarnaast hebben ze ook tal van leuke ideetjes op vlak van animatie. Echt leuk om je hierin te verdiepen als het ontwerpen van een website op de planning staat.

Nog meer icoontjes, maar dan wel webvriendelijk: Font Awesome
Weet je nog toen we zeiden “we maken onze icoontjes liefst zelf”? Wel, soms is het toch beter om bestaande icoontjes te gebruiken. Neem nu een website bijvoorbeeld. We doen er steeds alles aan om de website zo snel mogelijk in te laden. Een snelle website zorgt er onder andere voor dat je hoger kan scoren in de zoekresultaten. Logisch dus dat we hier ook aandacht aan besteden. Zelfgemaakte icoontjes voor allerhande socials kunnen websites zwaarder maken en bijgevolg ook vertragen. Door gebruik te maken van Font Awesome heb je dit probleem niet. We scoren dus gegarandeerd punten bij onze webdeveloper wanneer we kiezen voor icoontjes van Font Awesome in onze ontwerpen.

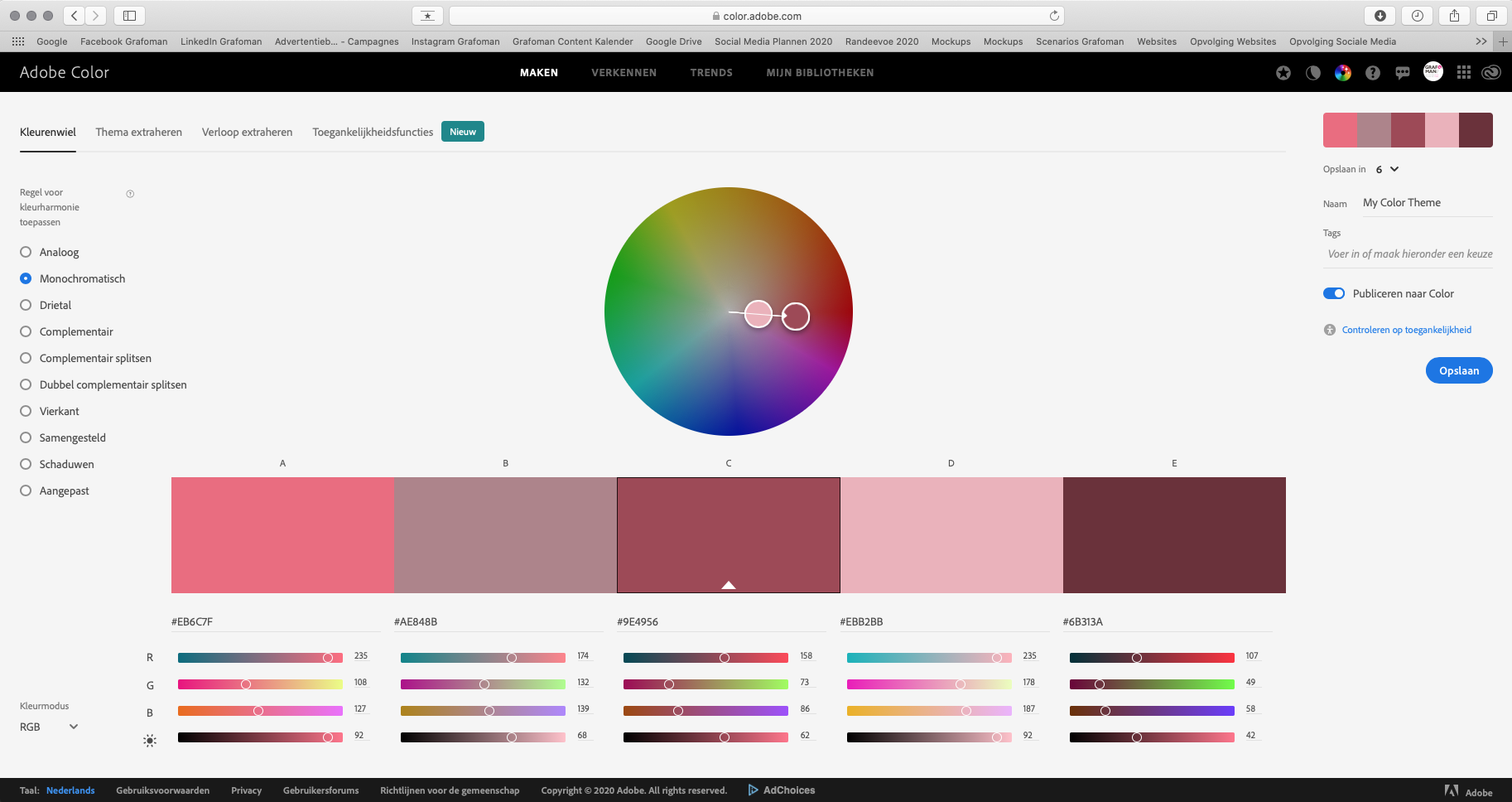
Om een killer kleurenpallet samen te stellen: Adobe Color
Een kleurenpallet samenstellen loopt niet altijd van een leien dakje. Wanneer wij een bepaalde kleur gebruiken voor een design, dan hebben we daar altijd een goede reden voor. Blauw staat bijvoorbeeld voor veiligheid terwijl rood de ideale kleur voor kortingen is. Daarnaast is het ook belangrijk om kleuren goed te combineren met elkaar. Dankzij Adobe Color kan je heel makkelijk een kleurenpallet maken. Zo zie je in één oogopslag of alle kleuren mooi samen passen. Zo niet, dan kan je ze vlotjes aanpassen. Wanneer je tevreden bent met je keuze kan je bovendien snel de juiste kleurcodes kopiëren om te gebruiken in je ontwerp.

Klantenbeheer, projectmanagement en facturatie? Da’s kinderspel: Teamleader
Webontwikkeling, grafisch ontwerp, digital marketing … We houden van onze job bij Grafoman. Toch is de administratieve kant van het verhaal niet altijd even leuk. Dankzij Teamleader kunnen we heel makkelijk projecten opvolgen, klantgegevens bijhouden en facturen opmaken. Een echte aanrader!

Alle tools die je als designer nodig hebt om creatief uit de hoek te komen: Adobe
Wij zijn fan van Adobe. Grote fan! Sinds jaar en dag maken onze designers dagelijks gebruik van de producten van Adobe. Photoshop, Illustrator, inDesign, XD, Bridge, Acrobat, Lightroom, Premiere Pro … het aanbod in de Creative Cloud is gigantisch. Naast hun uitgebreide aanbod biedt Adobe ook een goede ondersteuning aan hun klanten. Dankzij hun community-forums kan je in geen tijd het antwoord op al je vragen vinden. Ons team heeft de goede gewoonte om de website van Adobe goed in de gaten te houden. Zo blijven we steeds op de hoogte van hun nieuwe producten en kunnen we ons snel bijscholen mocht het nodig zijn. Je bent namelijk nooit te oud om iets bij te leren!

Je kreeg net een kleine inkijk in de browsergeschiedenis van onze designers. Benieuwd hoe we jouw opdracht onder handen nemen? We maken graag kennis. Maak gerust een afspraak en we ontvangen je met open armen in ons nieuwe kantoor. Tot snel!
Gerelateerde blogberichten
7 tips om het thuiswerken vlotter te laten verlopen.
Thuiswerken is de norm. Velen onder ons ruilden reeds hun vertrouwde werkplek voor de keukentafel of een bureautje in de…
Een website maken, zo pakken wij het aan!
Websites maken, dat is dagelijkse kost voor onze webdeveloper. Hij is echter niet de enige schakel in het proces.